みなさん、こんにちは
プロバイダー契約から4ヶ月になろうかという今日このごろ
やっと記事らしきものが書けてきたpyonjiです
記事を書いて公開して
つくづく見ると
アイキャッチが 空欄になってる・・・
これって めちゃくちゃイメージが悪いなあ ということで
アイキャッチ画像を作ることにしました。
使うのはCanva
これはね 最近使ったことがあるんですよ
無料で使えて、そんなに使い方も難しくありません
でもちょっと間があくと、使い方がさっぱりわからなくなるのは
さすがシルバー世代です
テンプレートを使って
初心者でも簡単に画像が作れるというようなページを参照したのですが
テンプレートを眺めている間に時間がすぎる
選ぶのに迷う
テンプレートを自分用にカスタマイズするのに苦労する
出来上がったのはどんなサイズなのかわからない
等々の問題が生じ、嫌になりました
簡単 とか 5分 とか サクッと 完了 とか
そう書いてあっても、最近は信用しません。
私には出来ませんから
案外テンプレートを使うのは初心者にはむずかしいのじゃないか?
デザインにこだわるのはもっと先にしよう!!
今はとりあえず作れればいい そう決めました
素材サイトとCanvaで、アイキャッチ画像は簡単にできる
まずは使いたい素材を探しに行きます。
出来上がりイメージは
ベタ画面に素材を貼り付けて文字を書いて出来上がり です
お好きな素材を見つけてください。
私はたまたま見つけたダ鳥獣ギ画さんがとても気に入って
これを使わせてもらったら
楽勝じゃと思いました。
さて素材を見つけたらダウンロードして
(ダウンロードした素材はパソコンのダウンロードファイルに入ります)
Canvaに行きます。
Canvaは登録すれば無料プランがすぐ使えます。
私はGoogleのアカウントで登録できました。
Canvaの使い方は各自で研究してください。
私も最低限しか使えません。
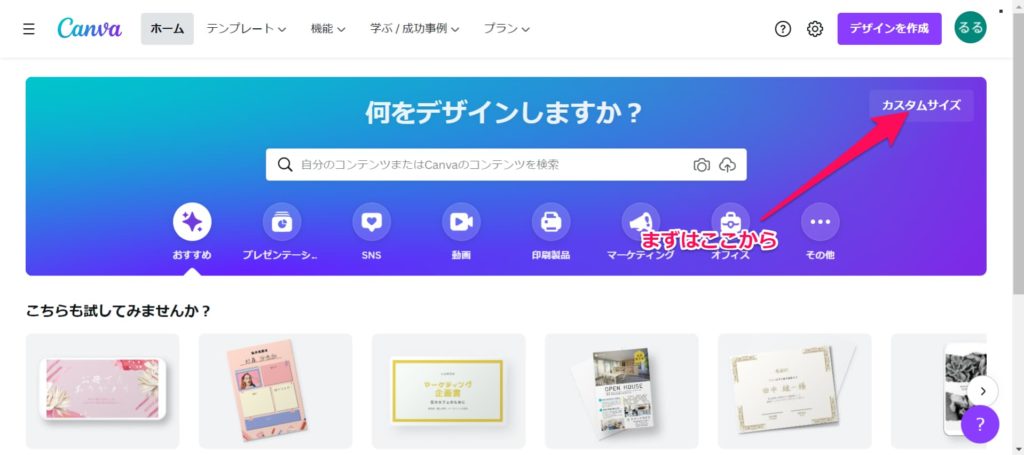
Canvaのホーム画面で

「何をデザインしますか?」の右横の「カスタムサイズ」から
1200✕630pixelを入れてクリックします
(大きさが妥当なのかはまだわかってませんが、ネット情報でそうなってました)
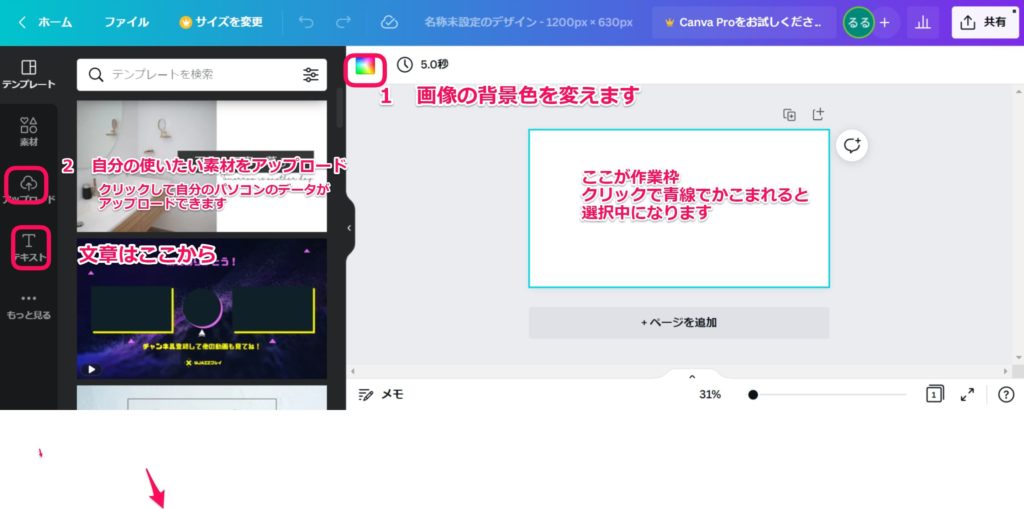
出てきた四角(デザイン枠)をクリックすると
↓の画面になります

1 四角の左上にカラーマークが出てくる(ポインターを合わせると背景色という表示が出る)
それをクリックしてベースの色を入れて
2 左一番端のメニューバーにある「アップロード」から
紫色の「メディアをアップロード」ボタンを押して
自分のパソコン内の素材画像を選択して
画面にその画像が出てきたらドラッグで四角のデザイン枠にいれます
位置と大きさを調整します
3 同じく左のメニューバーの「テキスト」をクリックして
テキストボックスを出したら
文字を入れて
大きさとフォントをいじって
画像の完成です
今度は右上端の「共有ボタン」をクリック
出てきた画面を下にスライドさせると
「ダウンロード」が出てくるからクリック
自分のパソコンのダウンロードファイルに入るので
Squooshを開いてCanvaのファイルをドロップ
(圧縮する必要のない人はスルー)
これで完成です
ちなみに素材探しに行く前に自前の画像を使って
作ってみたのが↓これ

これだって十分使えるじゃないか!




絵を描きます