Canbaの用意してくれる無料の素材だけで
簡単に画像はつくれますが
なんかイマイチ パッとしないと思ったら
自分で素材を調達しましょう!
素材のおすすめサイト
イラスト素材で私のおすすめは FLAT ICON DESIGNさんです
フラットなアイコンも素晴らしいけれど
他にもいっぱい笑える素材が満載です
(おしゃれな画像を作りたい人には不向きかもですが・・・)
ライセンスは確認してくださいね

使いたい画像や素材が決まったらダウンロードしてCanvaを開きます
Canvaにパソコン内の画像をアップロード
では、Canvaに画像をアップロードします
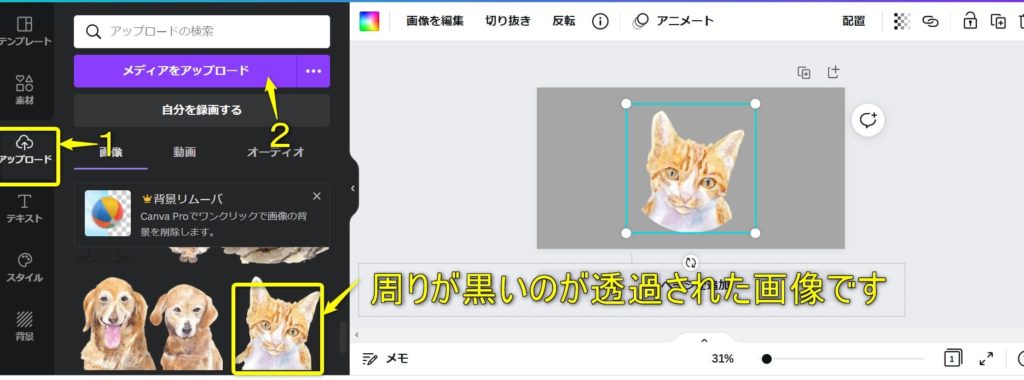
左のメニューバーからアップロードをクリック
メディアをアップロードをクリック
パソコン内の自分の使いたい素材を開いてアップロードします
サイズはアイキャッチ画像サイズ1200✕630px 背景色をグレーにしています
この画像では自分で描いた猫の絵を背景透過画像にしてCanvaにアップロードしています
透過画像の簡単おすすめツールはremoveです
画面に画像データをドラッグするだけで透過してくれます

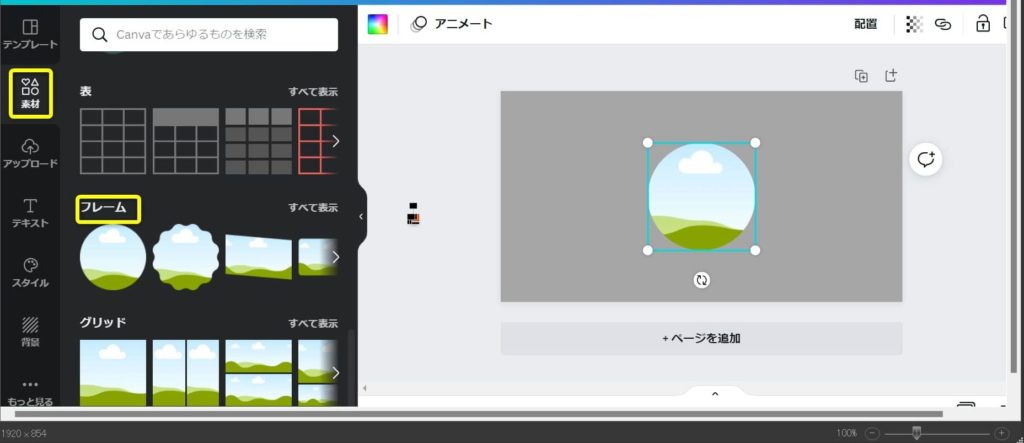
ここでは猫の画像をデザイン枠に入れる前にフレームを先にデザイン枠に入れています
メニューバーの素材をクリックすると
「空に雲が浮かんだ景色」の素材フレームがでてきます
これの中に画像を入れるとフレームの形に切り抜けます
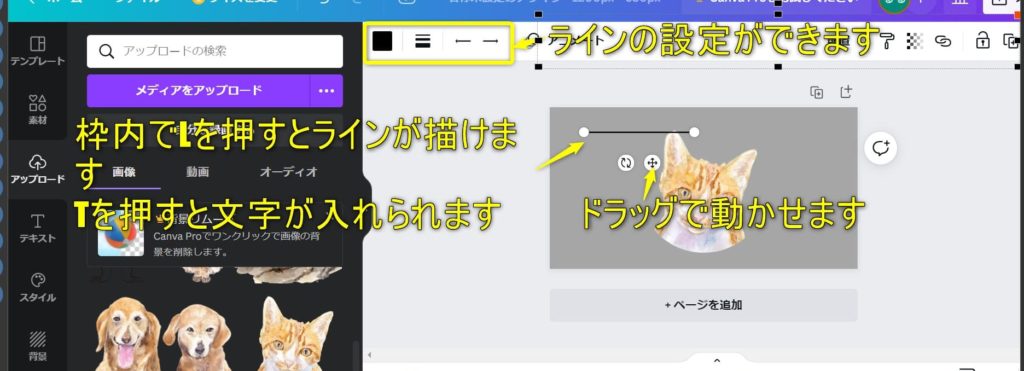
フレームの中に猫の絵を入れたのが↑の画像です
首のところで丸く切り抜かれています
↓「窓から風景が見えている感じ」のがフレームです

Canvaで画像の加工をします
Canvaの基本的な使い方はCanvaで簡単にアイキャッチ画像を作ろうをご覧ください
デザイン枠内でキーボードのLを押すとラインが引けます
(素材から線を選んでも引けます)
テキストから見出しを追加で文字が入りますが、Tを押しても文字入力が出来ます

ラインの太さ、色、長さ、先を丸く変えて猫の画像の下に持っていきました
画像の前後(背景にしたい画像と前に出したい画像を変える)には 画像の上で右クリック
画像を背面に移動 前面に移動がでてきます
文字にはエフェクトをかけました
スタイル→カラー で色も変えています
いろいろいじって、出来上がりです

付け足し
私のおすすめ素材サイト FLAT ICON DESIGNさんの「投資」というロゴに惹かれて
アイキャッチ画像作ってみました





絵を描きます